2025.01.07
アクセシビリティとユーザビリティ|定義や目的の違いを解説
自社のサイト設計をするときに、アクセシビリティやユーザビリティといった言葉を聞きますが、具体的な違いについては、わからない方もいるのではないでしょうか?
アクセシビリティの対応をしなければならないはずが、ユーザビリティと混同をしてしまい、見当違いの対策となってしまうようなことは避けたいものです。
そこで本記事では、
- それぞれの定義と目的
- アクセシビリティとユーザビリティの違い
- アクセシビリティとユーザビリティの関係
これらについて解説します。
運営担当者の方は、自社サイト設計やデザインの参考にしてみてください。
アクセシビリティとは
アクセシビリティは、製品やサービスの利用しやすさという意味で使われています。ここでは、アクセシビリティの定義、どのような人を対象にしているのかについて解説します。
アクセシビリティの定義
アクセシビリティとは、あらゆるユーザーが製品やサービスを利用できる状態にしていることをいいます。
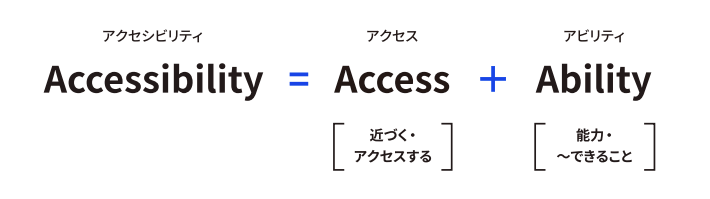
アクセシビリティは、Access(近づく)とAbility(能力)を意味しており、製品やサービスに「利用ができること」をあらわしています。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
アクセシビリティは誰のためのもの
アクセシビリティは、製品やサービスを利用するユーザーすべてのためにあるものと考えられています。高齢者や視覚障害、聴覚障害、上肢障害などの障害者でも、不自由なく利用できるかがポイントです。
ユーザビリティとは
ユーザビリティとは、製品やサービスがユーザーに取って使いやすいかを意味する言葉です。定義と対象とするユーザー、構成要素について解説します。
ユーザビリティの定義
ユーザビリティは、国際標準化機構の規格「ISO 9241-11」では、以下の3つの要素の度合いを示すものと定義されています。
- 有効性:目標達成に対して有効か
- 効率性:目標達成にかかる労力の大小
- 満足度:不快感なく快適に使用できるか
国際標準化機構は世界168カ国(2023年5月)が加盟している、製品やサービスの品質に関する国際的な共通基準を設定する組織です。ISOをもとにした国内規格のJISでは以下のように、ユーザビリティを定義しています。
””特定のユーザーが特定の利用状況において、システム、製品またはサービスを利用する際に、効果、効率および満足を伴って特定の目標を達成する度合い””
ユーザビリティを単なる使いやすさと解釈している方も少なくありません。ISOやJISの定義にもとづくと、使いやすさを土台としたユーザの目的達成度、満足度がユーザビリティの向上に必要ということがわかります。
ユーザビリティの構成要素
ユーザビリティ研究の第一人者であるヤコブ・ニールセン氏は、ユーザビリティは5つの要素から構成されているとしています。
| 構成要素 | 具体的な内容 |
|---|---|
| 学習のしやすさ | 機能や操作の覚えやすさを指す。シンプルで直感的な操作性。 |
| 効率性 | ユーザーが正確に素早く生産性を高められるようにすること。 |
| 記憶のしやすさ | 閲覧済みのリンクの色変更やボタン配置など操作が覚えやすい。 |
| エラー発生率 | トラブルの発生率を下げる。エラーが発生しても回復しやすい。 |
| 満足度 | ストレスのない操作で目的が達成。ユーザーの楽しさも重要。 |
これらの要素は互いに関連しており、総合的に改善させることがユーザビリティを高めるとされています。
ユーザビリティは誰のためのもの
ユーザビリティはJISの定義によると、特定のユーザーのためのものとされています。アクセシビリティでは、すべてのユーザーを対象としている点に違いがあります。
アクセシビリティとユーザビリティの違い
アクセシビリティとユーザビリティは混同されやすいですが、対象範囲や目的で意味合いが異なります。以下の3つの視点でそれぞれの違いについて解説します。
- 対象範囲の違い
- 目的の違い
- WCAGワーキンググループの判断基準
対象範囲の違い
アクセシビリティは、製品やサービスを利用するすべての人を対象としています。高齢者や障害者など、ハンデのある方でも不自由なく利用できるようにすることが求められています。
一方で、ユーザビリティは、製品やサービスを利用する特定の人を対象としているところに違いがあります。
例えば、想定するユーザーが30代の働き盛りの会社員に向けたサービスなら、想定ユーザーのニーズに集中してサービスの設計や構築をすることになります。忙しいビジネスマンのため、より短時間に目的を達成できるような直感的なサービスの設計が望まれるでしょう。
目的の違い
アクセシビリティは、高齢者や障害者を含めた、すべてのユーザーが情報やサービスにアクセスできるかが目的になります。
一方で、ユーザビリティは、アクセスしたユーザーにとってサイトが使いやすいものか、満足できるものかが目的です。
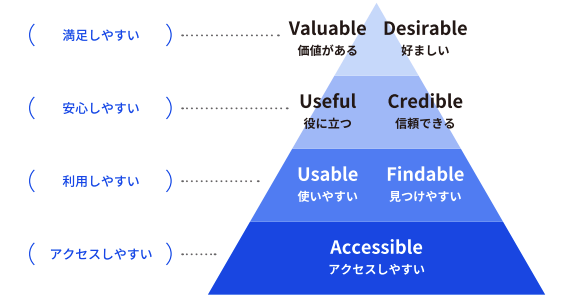
以下の図のように、ユーザビリティはアクセシビリティという土台があって初めて成り立つものとも考えられます。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
WCAGワーキンググループの判断基準
WCAGワーキンググループでは、以下のような判断基準でアクセシビリティとユーザビリティの違いを判断しています。
- アクセシビリティ:障害のあるユーザーだけの特有の問題
- ユーザビリティ:障害のないユーザーにも共通する問題
WCAGワーキンググループ内の議論では、問題の対象範囲によってアクセシビリティとユーザビリティの違いを判断しています。
WCAG(Web Content Accessibility Guidelines)とは、W3C(World Wide Web Consortium)と呼ばれるインターネットの各種技術を標準化する団体が策定した世界基準のガイドラインです。世界基準のガイドラインを策定するなかで用いられた判断基準のひとつです。
アクセシビリティとユーザビリティの関係
アクセシビリティとユーザビリティは、対象範囲や目的に違いがあるものの、実際の取り組む内容に明確な線引きがあるわけではありません。いずれか一方を取り組むことで、結果的に双方を高めていくことがあります。
アクセシビリティがユーザビリティを高める
アクセシビリティのガイドラインを満たすことが、ユーザビリティの向上につながるケースは多くあります。
アクセシビリティの日本規格JISX8341-3:2016の内容からも、アクセシビリティとユーザビリティがオーバーラップしていることがわかります。
<JISX8341-3:2016達成基準>
- タイトルはページの内容が分かるように記述する
- リンクテキストは一目で何のアクションを求めているか具体的なものにする
- 入力フォームは必須項目を色と文字でわかりやすい
- キーボード操作のみサイトを利用できる
- 色のコントラストと文字の見やすさを調整
これらはウェブアクセシビリティの規格になりますが、達成をさせることでユーザビリティの構成要素である効率性や学習のしやすさが向上するのもイメージができるでしょう。
双方を高めることでSEO効果が期待できる
アクセシビリティとユーザビリティを高めることで、SEOの効果も期待できます。
- アクセシビリティを高めることで利用できるユーザーが増える
- 情報がわかりやすく利用しやすいサイトは滞在時間が長くなる
- アクセシビリティ対応そのものが検索エンジンに評価される
高齢者や障害のある方が利用できることは、ユーザーの総数を増やすことにもつながります。サイトの滞在時間の延長はSEOにも効果があるとされています。
画像やイラストにalt属性を付与させるアクセシビリティ対応そのものもSEO対策につながります。クローラーに画像の内容を認識させることができるため、検索エンジンによる高評価が期待できます。
まとめ
今回はアクセシビリティとユーザビリティの違いについて、その定義や目的、対象範囲などの視点から解説しました。アクセシビリティへの対応は、2024年4月から民間事業者にも義務化され、対応を迫られているウェブ担当者もいるのではないでしょうか。
アクセシビリティ対応は、ユーザビリティの向上にもつながります。SEO対策による集客アップも期待できるでしょう。本記事を参考に、自社ホームページのアクセシビリティ対応を始めるきっかけにしてみてください。

