2024.11.08
ウェブアクセシビリティとは?
義務化の内容と具体的な対応策を徹底解説

2024年4月1日から、すべての民間事業者に義務化されたウェブアクセシビリティ対応ですが、具体的にどのように対応すればよいか、わからない方も多いのではないでしょうか。
対応が遅れてしまうことによって、会社のブランドイメージの低下や、サイトからの集客に悪い影響がでてしまう、このような事態は避けたいものです。
そこで本記事では、
- ウェブアクセシビリティとはなにか
- ウェブアクセシビリティ義務化の背景と内容
- ウェブアクセシビリティの具体的な対応策
これらについて解説します。
ウェブアクセシビリティ義務化の内容を知って、これから対応を始めようとしている事業者やサイト運営担当者の方は、本記事を参考に取り組んでみてください。
ウェブアクセシビリティとは

ウェブアクセシビリティとは、あらゆるユーザーがウェブサイトの情報やサービスを利用できる状態にしていることをいいます。
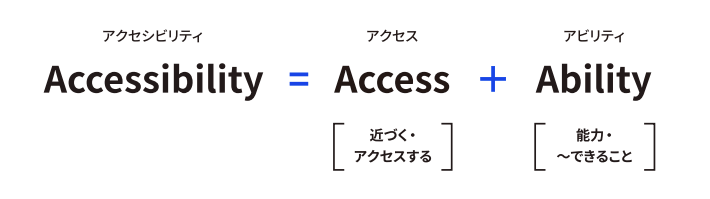
アクセシビリティは、Access(近づく)とAbility(能力)を意味しており、ウェブサイトの情報やサービスの「利用ができること」をあらわしています。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
具体的には、
- 目が見えなくても情報が伝わること
- マウスが使用できなくてもキーボードだけで操作ができること
- 一部の色が区別できなくても情報が欠けないこと
- 音声が聞こえなくてもコンテンツの内容が伝わること
このような状態が、ウェブアクセシビリティの確保ができていると考えられます。
ウェブアクセシビリティは誰のため
ウェブアクセシビリティは、サイトを利用するユーザーすべてのためにあるものです。
なかでも、高齢者や視覚障害、聴覚障害、上肢障害などの障害者でも、不自由なくサイトを利用できるかがポイントになります。
厚生労働省の調査によると、日本国内では428万人の約3人に1人が、ウェブアクセシビリティの確保によって恩恵を受けるといわれています。
そのため、今後も進んでいく高齢化社会の情勢を踏まえると、ウェブアクセシビリティへの対応は、サイト運営には欠かせないものとなるでしょう。
ユーザビリティとの違い
アクセシビリティとユーザビリティは、混同されやすいですが意味は異なります。
アクセシビリティは、高齢者や障害者を含めた、すべてのユーザーが情報やサービスにアクセスできるかを指します。
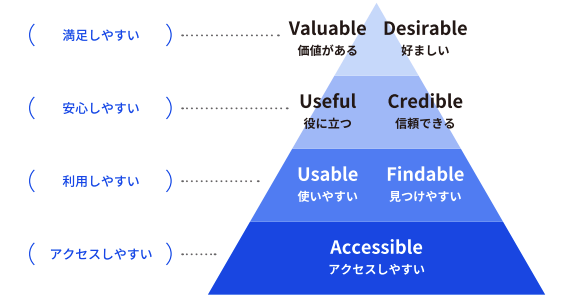
ユーザビリティは、アクセスしたユーザーにとってサイトが使いやすいものか、満足できて価値があるものかを指しています。ユーザビリティは、アクセシビリティという土台があって初めて成り立つものとも考えられます。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
ウェブアクセシビリティ対応の具体例

ウェブアクセシビリティ対応では、障害などのハンデを抱えている人でも、わかりやすいコンテンツにすることが大切です。具体的にどのようなウェブアクセシビリティ対応があるのかを紹介します。
- 画像に代替テキストをいれる
- 色のコントラストと見やすさを調整
- キーボード操作のみの対応
- 音声ガイドや字幕の挿入
- 入力フォームをわかりやすくする
画像に代替テキストを入れる
サイトの画像に、alt属性(オルト属性)を入れることで、スクリーンリーダーが適切に読み上げられるようにすることはウェブアクセシビリティの対応です。
alt属性は、画像に設定する代替テキストのことで、スクリーンリーダーが画像の説明を読み上げるために必要となります。
HTMLで画像を表示する場合には、以下のようになります。
<img src="画像のURL" alt="画像の説明">
”画像の説明”の部分に、テキストをいれることでスクリーンリーダーが読み上げるようになります。
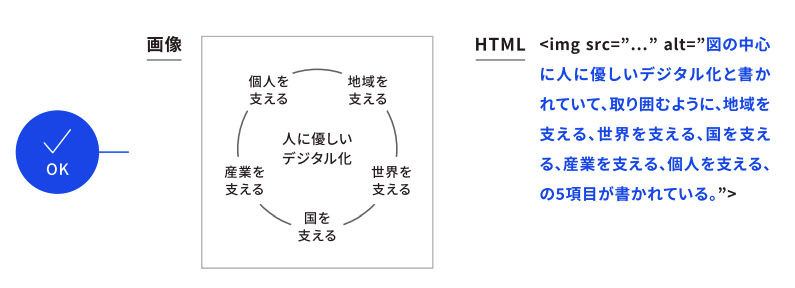
例えば、以下の図解を視覚障害者にもわかりやすく説明するために、HTMLのalt属性に「図の中心に人に優しいデジタル化と書かれていて、取り囲むように、地域を支える、世界を支える、国を支える、産業を支える、個人を支える、の5項目が書かれている」と加えることがアクセシビリティ対応になります。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
また、図解だけでなく写真にもalt属性を用いることで、どのような写真がサイトに掲載されているのかわかるようになります。
<img src="画像のURL" alt="ノートパソコンを持つビジネスウーマン">

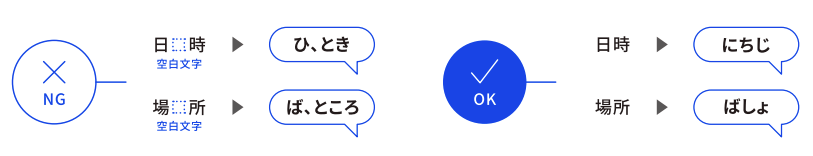
文字の見やすさを意識して、文字と文字の間に無駄な空白をいれると、スクリーンリーダーで正しく読み上げられないことにも注意が必要です。

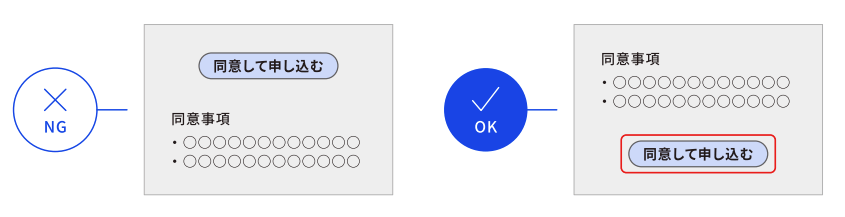
スクリーンリーダーで読み上げる際、意味が通じる順番になっているかも意識しましょう。
例えば、以下のような場合ですと、スクリーンリーダーは同意事項を読み上げる前に、同意して申し込むことをユーザーに伝えるようになっており、わかりにくい仕様となってしまいます。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
色のコントラストと文字の見やすさを調整
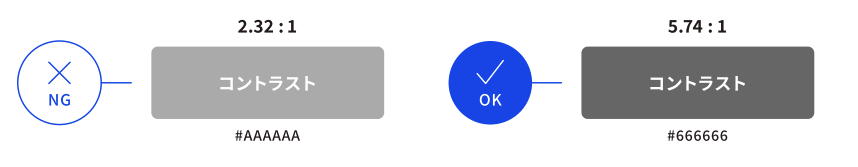
色覚に障害がある人でも、文字が読みやすいようにコントラスト比を調整することも大切です。文字と背景の色の間には、「4.5:1」以上のコントラスト比があると文字が読みやすいとされています。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
コントラスト比のチェックには無料のチェックツールがありますので、サイトのコントラスト比の確認に利用するといいでしょう。
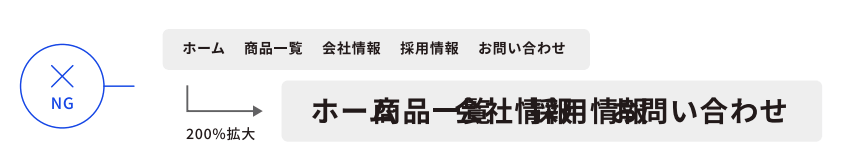
また、テキストの拡大や縮小をしても、文字が正確に読み取れるようにするのもウェブアクセシビリティ対応の一つです。視覚障害のある人が好みに合わせて、拡大や縮小ができることが望ましいです。
具体的には、
- metaタグにて文字サイズが固定になっていない
- 拡大したときに文字が重なったり見きれていない
このような対策が必要です。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
キーボード操作のみの対応
キーボード操作のみで、サイトを利用できるようにすることも必要です。
上肢に障害がありマウス操作ができない人、視覚障害がありマウスのポインタを目で追うことができない人は、キーボード操作のみで完結できる方が使いやすいです。
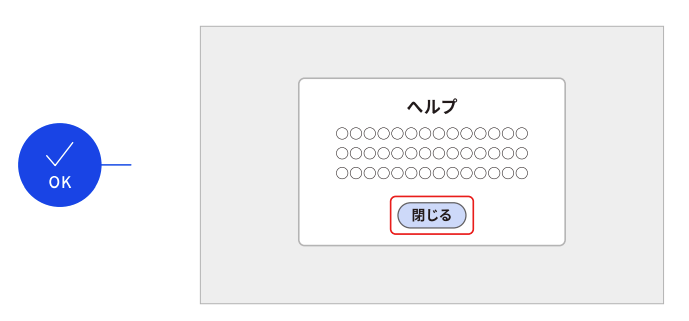
例えば、モーダルダイアログ(以下のようにポップアップとして表示されるもの)の中にも、選択可能な閉じるボタンを設置しておけば、キーボード操作だけでコンテンツから抜け出せるようになります。
キーボード操作だけでは操作が行き詰まるといったことのないようにしましょう。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
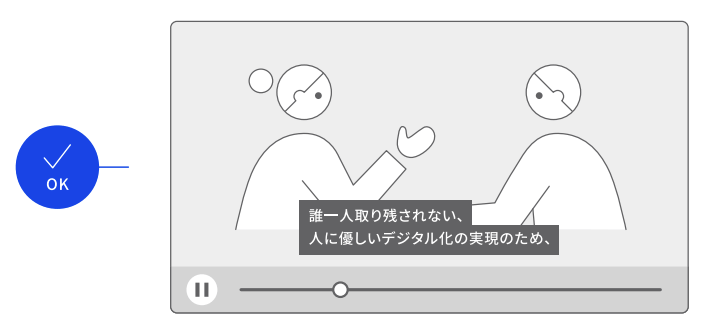
音声ガイドや字幕の挿入
音声や動画コンテンツでは、聴覚障害の人でも、映像のみで正確に情報が得られるように配慮をしましょう。動画内の音声情報を文字に起こし、字幕にすることで解決ができます。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
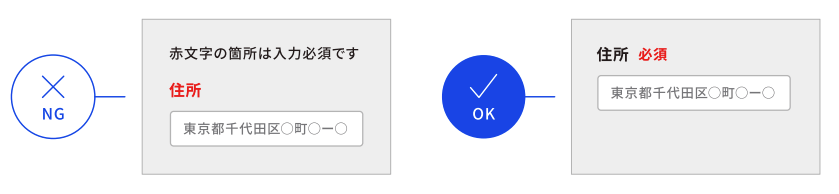
入力フォームをわかりやすくする
高齢者やウェブサイトの操作が苦手な人でも、簡単にフォーム入力できることがウェブアクセシビリティ対応となります。
例えば以下のように、入力フォームの必須項目を赤字の色のみで表現するのは、ユーザーにとってはわかりにくいものとなってしまいます。
英数字やカナの入力にも注釈が必要です。全角もしくは半角なのかを明記しておくことで、ユーザーが迷わないようにする配慮が大切です。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
リンクテキストの適切な利用
「お申込み」や「問い合わせ」などの、リンクボタンに入るテキストは、具体的でわかりやすいものが推奨されてます。
例えば、リンクテキストが「こちらをクリック」といった内容では、ひとめで何のアクションを求められているのかわかりにくいです。
「お問い合わせはこちら」「資料請求はこちら」など、具体的なリンクテキストを設置するようにしましょう。
ウェブアクセシビリティが重要な理由

ウェブアクセシビリティが重要な理由は以下となります。
- デジタルデバイドの解消
- アクセシビリティ未対応のリスク
- 企業の収益アップに貢献
- SEOの効果が期待できる
デジタルデバイドの解消
ウェブアクセシビリティが重要な理由の一つに、デジタルデバイドの解消があります。
デジタルデバイドとは、インターネットやパソコンなどを利用できる人と、利用できない人の情報格差のことをいいます。高齢者や障害者など、ウェブサイトからの情報収集やサービスの利用で、ハンデを抱える人がいることは問題とされています。
ウェブアクセシビリティを確保して、すべてのユーザーが公平にサイトを利用できるようにすることは、企業の社会的責任であるとの考えが広がっています。
アクセシビリティ未対応のリスク
サイト運営でウェブアクセシビリティを求める声は、日本国内よりも海外の方がより高まっています。ウェブアクセシビリティを未対応のままにしていると、会社のイメージダウンにもつながるリスクがあります。
フランスでは、2020年から年間の売上高2億5千万ユーロ以上の企業を対象に、ウェブアクセシビリティの基準と罰則金制度が設けられました。またアメリカでは、ウェブアクセシビリティ対応が不十分であることを理由とする訴訟件数が、2015年から2021年にかけて約70倍にも上昇しています。
このように、デジタルデバイド解消のためのウェブアクセシビリティの確保は世界的なトレンドとなっており、日本国内でもサイト運営に欠かせないものとなっていくことが想定されるでしょう。
収益アップに貢献
ウェブアクセシビリティの対応は、会社の収益アップに貢献してくれます。サイトがすべてのユーザーにとって利用しやすくなれば、障害者を含めた、幅広いユーザーに利用してもらい、結果として集客にもつながります。サイトの利用しやすさは、ユーザーの満足度向上にもつながることが期待できるでしょう。
SEOの効果が期待できる
SEOにもプラスの効果が期待できます。情報がわかりやすく、サービスが利用しやすいサイトでは、ユーザーのサイト滞在時間が長くなります。サイト滞在時間の延長は、SEOにも効果があるとされています。
また、ウェブアクセシビリティの対応そのものが検索エンジンにも評価されます。
例えば、画像に説明テキストを入れるalt属性を設定することで、クローラーに画像の内容を認識させられ、わかりやすいサイトとの評価を得るメリットがあります。
ウェブアクセシビリティの義務化

2024年4月より、民間事業者に対してもウェブアクセシビリティの義務化がされました。
- ウェブアクセシビリティ義務化の背景
- 義務化が対象となる範囲
- 遵守するガイドラインと規格
- 罰則の規定
これらについて解説します。
義務化の背景
ウェブアクセシビリティ義務化の背景には、デジタルデバイドの解消があげられます。現代社会において、インターネットなどの情報通信技術を利用できないことは、生活のあらゆる面でハンデを背負うことになります。デジタルデバイド解消の肝となるウェブアクセシビリティへの対応は、社会情勢も踏まえた大きなトレンドといえます。
障害者差別解消法の改正
ウェブアクセシビリティの義務化は、2021年に改正された障害者差別解消法が起因となっています。改正のポイントは、障害者への「合理的な配慮の提供」が民間事業者にも義務化されたことにあります。
合理的な配慮とは、障害者が社会生活の中でかかえる障壁を取り除くために対応を求めた場合、民間事業者は、その負担が重すぎない範囲で対応しなければならないことをいいます。
例えば、駅のホームで駅員が車いすの乗客の手助けをする。受付窓口で筆談や手話を用いてコミュニケーションをするなどがイメージしやすいでしょう。
合理的な配慮を行うためには「環境の整備」も必要とされています。車椅子用のエレベーターやスロープを設置、レストランやカフェで点字のメニューを用意する、これらが環境の整備に当たります。
本改正のポイントは、
- 障害者への「合理的な配慮の提供」が民間事業者にも義務化
- 合理的な配慮の提供に必要な「環境の整備」は努力義務
となっており、民間事業者のウェブサイトは、この「環境の整備」に該当します。
今回の改正では、努力義務の範疇ですが、これからもウェブアクセシビリティの確保を目指した法改正は行われていくでしょう。
義務化が適用される範囲
国や地方公共団体、すべての民間事業者がウェブアクセシビリティ義務化の対象となります。ただし、合理的な配慮の提供は、負担が重すぎない範囲で対応となっているため、該当しない民間事業者がでる可能性もあるでしょう。
義務化のガイドラインと規格
ウェブアクセシビリティ義務化の対象となる民間事業者は、ガイドラインに則した対応が推奨されています。
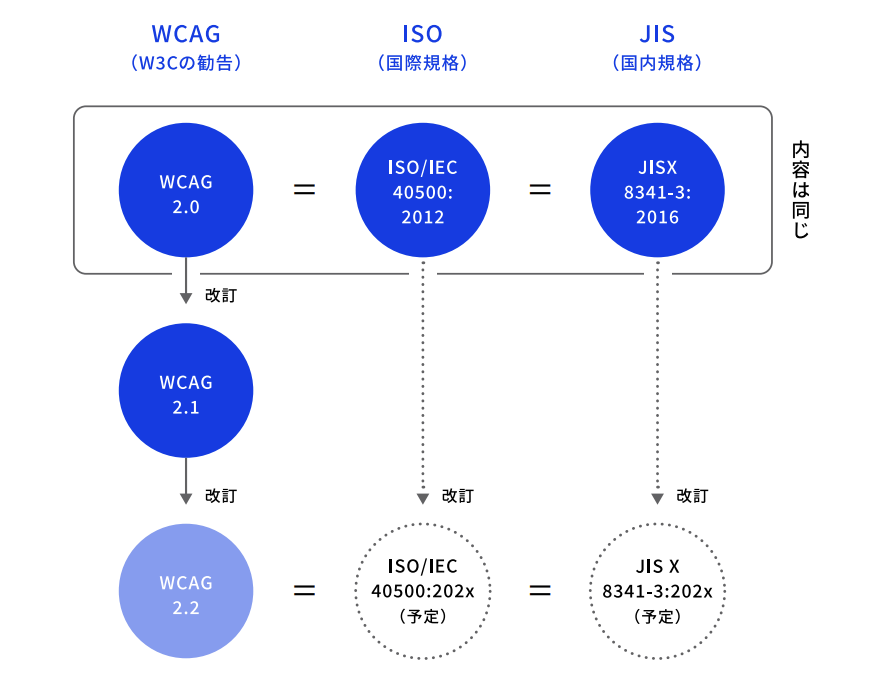
- WCAG(Web Content Accessibility Guidelines)
- JIS X 8341-3:2016
ウェブアクセシビリティの対応では、この2つのガイドラインを抑えておきましょう。

(出展:デジタル庁|ウェブアクセシビリティ導入ガイドブック)
WCAG(Web Content Accessibility Guidelines)は、W3C(World Wide Web Consortium)と呼ばれるインターネットの各種技術を標準化する団体が策定した世界基準のガイドラインです。1999年に、バージョン1.0のガイドラインが発表されてから、現在はバージョン2.2となっています。
WCAGを元にして、JISC(日本産業標準調査会)と言われる調査会が、日本国内の規格に合わせて「JIS X 8341-3:2016」を策定しました。
複数のガイドラインと規格があって煩雑ですが、いずれもWCAGを元に策定されているので、どの規格に沿って対応しても問題はありません。
「JISX8341-3:2016」では、日本語独特の表記も加味して作成されていますので、これから始める事業者には、JISX8341-3:2016を用いることがおすすめです。
罰則規定
日本国内では、ウェブアクセシビリティ義務化に対する具体的な罰則規定はありません。ただし、障害者差別解消法に基づき報告義務を怠った場合は、罰則の対象となる可能性があります。
障害者差別解消に関する内閣府からの回答では、
- 民間事業者による違反があっても、直ちに罰則を課することはない
- 繰り返し権利侵害に当たる行為があると報告を求める
- この報告に虚偽や報告事態を怠るようであれば罰則の対象
現状では、ウェブアクセシビリティの対応ができていないからといって、罰則対象にはならないと考えてよいでしょう。
ウェブアクセシビリティ義務化の影響

ウェブアクセシビリティ義務化によって、事業者には以下のような影響が想定されます。
- ホームページの再設計と更新が必要になる
- サイトやサービスの開発コストが増える
- ブランドイメージに影響してくる
それぞれ、具体的に解説します。
ホームページの再設計と更新が必要になる
ホームページやサイトの再設計と更新が必要になります。民間事業者サイトの多くは、ウェブアクセシビリティの確保が十分ではないため、大幅な改修が必要なケースもあります。
ウェブアクセシビリティが確保できていない例としては、
- 文字のサイズや色のコントラストがわかりにくい
- 画像に代替テキストが設定されていない
- キーボードだけで操作ができない
- 音声や動画コンテンツに字幕がない
- 入力フォームが一定時間でタイムアウトする
など、視覚障害者や聴覚障害者への利便性が悪くなっているケースがあります。
サイトやサービスの開発のコストが増える
現在のサイトやサービスが、ウェブアクセシビリティのガイドラインと規格に達しているかの確認が必要になります。サイトの1ページずつ、ガイドラインに則しているのかチェックする地道な作業が求められます。
再設計をしたサイトの更新には、専門の技術者も必要になるでしょう。外部業者に委託をするのであれば、さらに追加コストも必要となります。
完成したサイトのウェブアクセシビリティ試験にもコストと時間がかかります。100ページ程度のサイトでも、1ヵ月弱の時間と50〜100万円程度の費用が必要となるでしょう。
ブランドイメージに影響してくる
ウェブアクセシビリティの対応にも積極的で、すべてのユーザーにわかりやすいように、時間とコストをかけてサイトを運営する事業は、ブランドイメージの向上にもつながるでしょう。
ウェブアクセシビリティの確保は、社会的責任であるとの考えが広まっています。法的な罰則がない状況でも、時間とコストをかけることはブランドイメージを高めることができ、信頼や顧客満足の向上も期待できます。
ウェブアクセシビリティ対応の5ステップ

ウェブアクセシビリティに対応させるための手順を解説します。
本手順は、ウェブアクセシビリティ基盤委員会(WAIC)の対応表記ガイドラインを参考にして5ステップで解説します。
1.現状の評価
2.アクセシビリティ方針の策定
3.デザインやコンテンツの調整
4.ウェブアクセシビリティ試験結果の公開
5.継続的な改善ができる社内体制の構築
現状の評価
すでに運営しているサイトがある場合は、現状のウェブアクセシビリティ対応状況を評価することから始めます。
ウェブアクセシビリティの現状を評価する方法は、
- 自動チェックツールの使用
- 人の手によってひとつずつ確認
- ユーザーテストでフィードバックを受ける
これらの方法でおこないます。
自動チェックツールの使用
ウェブアクセシビリティの自動チェックツールは、総務省から提供されているmiChekerや、Deque Systemsがオープンソースで公開しているaxe-coreなどがあります。
これらの自動チェックツールを使用するメリットは、簡易的にチェックできることです。短時間でウェブアクセシビリティの問題ある箇所を表示してくれます。
ただし、チェックツール自体が開発から時間経過しているため、最新のウェブテクノロジーが実装されたサイトのテストは困難です。そのため、確認できる項目も2割から3割程度が限界であることが欠点です。
そのほかにも、コントラスト比を確認できるツール、Color Contrast Checkerなどのさまざまなチェックツールが公開されています。
人の手によって確認
自動のチェックツールだけでは不十分なため、人の手によって1ページずつ目視で確認しなければなりません。
- 実際にキーボード操作のみでアクセスできるのか
- スクリーンリーダーを使用して正確に読み上げられるか
- 文字の拡大やコントラスト比に問題はないか
このほかにも、ウェブアクセシビリティのガイドラインに沿ったチェックリストを用いて確認をしていきます。
確認をする際には、できるだけユーザー数の多いツールを用いる方がよいでしょう。
例えば、代表的なスクリーンリーダーツールとしては、オープンソースで利用できるNVDA日本語版、WindowsOSに標準搭載されているナレーター、など無料で利用できるもので確認することができます。
ユーザーテストでフィードバック
実際にウェブアクセシビリティを必要とするユーザーにサイトを使用してもらい、フィードバックを受ける方法も効果的です。リアルなユーザー反応を元に改善することで、よりウェブアクセシビリティの高いサイトにすることができます。
アクセシビリティ方針の策定
自社のサイトがウェブアクセシビリティ対応をしていることを示すには、ウェブアクセシビリティ方針の策定が必要となります。
ウェブアクセシビリティ方針の策定には、ウェブアクセシビリティ基盤委員会が作成したガイドラインを参考にするとよいでしょう。
ガイドライン作成のポイントは、以下のとおりです。
- 対応する範囲を記載
- 適合レベルと対応度
- そのほかの項目も追加
対応する範囲の記載
サイト内のどの部分まで、ウェブアクセシビリティ対応しているかを明記することです。
例えば、サイト内にある全てのコンテンツをウェブアクセシビリティに対応させるのか、もしくは、一部のコンテンツのみを対応させるのかをはっきりさせることが必要です。
具体的な表記例としては、以下のようになります。
特定のディレクトリのみを当面の対象とする場合
ウェブアクセシビリティの対象範囲
株式会社〇〇のウェブサイト(https://www.example.co.jp/)
2024年度は△△のページ(https://www.example.co.jp/example/ )のみを対象とする。
それ以外のページは2025年度以降に対応する。
新規作成ページのみを対象とする場合
ウェブアクセシビリティの対象範囲
株式会社〇〇のウェブサイト(https://www.example.co.jp/)
最終更新日が2024年10月以降の日付であるページのみを対象とする。
それ以外のページは2025年度以降に対応する。
(引用:WAIC|ウェブアクセシビリティ方針策定ガイドライン)
適合レベルの明記と対応度
対象のサイトが、JISX8341-3:2016に記載している適合レベルと対応度に該当するのかの記載が必要です。適合レベルと対応度の具体的な内容は後述している、JISX8341-3:2016の詳細で確認してみてください。
そのほかの項目も追加
JISX8341-3:2016の必須要件ではありませんが、以下の項目を検討して方針に明記しておくと、より完成度の高いものとなります。
- 目標を達成するまでの期限
- 完全ではない場合は満たせていない達成基準の概要
- 追加で目標とする達成基準
- 担当する部署名と連絡手段
- 把握している問題点と対応に関する考え方
- 現状の試験結果の公開
デザインやコンテンツの調整
実際にサイトのデザインやコンテンツの調整をおこなう工程です。策定をした方針に従って、ひとつずつ改修をおこないましょう。
- カラーコントラストやナビゲーションの改善
- ボタンやリンクのデザインの調整
- テキストのサイズやフォントの調整
- 画像にalt属性を記載する
- 音声コンテンツで視覚的な情報を保管
ウェブアクセシビリティ基盤委員会が公開している、達成基準早見表を用いながら確認するのもよいでしょう。
サイト作成を外部委託しているようであれば、委託先に問い合わせて、改修にかかるコストや時間の交渉も必要です。
アクセシビリティの試験結果を公開
サイトの改修が完了しましたら、試験結果の公開をしましょう。
サイト内の各ページの試験結果を集計して、適合レベルと対応度を判定して公開します。
継続的な改善ができる社内体制の構築
ウェブアクセシビリティを継続的に確保するためには、社内体制の構築も大切です。
事業を継続していればサイトに新しいコンテンツは増えていくものです。新規コンテンツがウェブアクセシビリティを確保できているのか、継続的にチェックできる社内体制にしておくのも必要でしょう。
- ウェブアクセシビリティに関する社内ルールの制定
- エンジニアなどのスタッフのウェブアクセシビリティに関する教育
- メンテナンス用のチェックリストの準備
- 定期的な監査と評価の実施
このようなことも検討しなければなりません。
例えば、スタッフの教育では外部のセミナーや専門業者へのコンサルも効率的でしょう。定期的な監査や評価においても、ウェブアクセシビリティ検査機関として認められている企業に検査を委託するなどの方法もあります。
JISX8341-3:2016の適合レベルと達成基準

ここでは、ウェブアクセシビリティの日本規格JISX8341-3:2016について紹介します。
ウェブアクセシビリティにどの程度対応ができているかの確認と、ウェブアクセシビリティ対応方針の策定に必要となります。
JISX8341-3:2016では、ウェブアクセシビリティの3段階の適合レベルと、対応度の2つによって構成されています。
適合レベルと対応度
適合レベルは、サイトがどの程度ウェブアクセシビリティに対応しているかを示す指標です。求められるレベルはサイトの運営元によって異なっており、国や地方公共団体はレベルAA、民間事業者はレベルA〜AAが推奨されています。
適合レベル:JISX8341-3:2016で3つのレベルが定義
| レベル | 項目数 | レベルの目安 |
|---|---|---|
| A | 25の基準 | アクセシビリティ確保に最低限必要なレベル |
| AA | 13の基準 | 諸外国でも公的な機関に求められるレベル |
| AAA | 23の基準 | 発展的な達成基準で目標とするのは推奨しないレベル |
対応度とは、サイト内のどの範囲まで適合レベルに対応しているかを示す指標となります。
対応度:3種類の対応度が定義
| 表記 | 概要 | 試験結果の公開 |
|---|---|---|
| 配慮 | 準拠には達していないが規格の一部が入っている | 試験の有無は問わない |
| 一部準拠 | サイトの一部は規格に準拠できていない | 結果の公開は任意 |
| 準拠 | サイトすべてで規格に準拠 | 結果を公開 |
適合レベルと対応度は、ウェブアクセシビリティ方針に沿っておこないます。初めて取り組む事業者では、まずはレベルAの配慮から取り組むとよいでしょう。
国内規格「JISX8341-3:2016」の達成基準
JISX8341-3:2016の適合レベル達成基準の種類は、WCAGの4つの原則によって分けられています。それぞれ原則のレベルを達成するには、1段階低いレベルの項目も満たす必要があります。
原則:知覚に関わるウェブアクセシビリティ
| グループ | 項目 | レベル |
|---|---|---|
| 代替テキスト | 非テキストコンテンツ | A |
| 時間依存メディア | 音声だけ及び映像だけ(収録済み) | A |
| キャプション(収録済み) | A | |
| 音声解説またはメディアに対する代替コンテンツ(収録済み) | A | |
| キャプション(ライブ) | AA | |
| 音声解説(収録済み) | AA | |
| 手話(収録済み) | AAA | |
| 拡張音声解説(収録済み) | AAA | |
| メディアに対する代替コンテンツ(収録済み) | AAA | |
| 音声だけ(ライブ) | AAA | |
| 適応可能 | 情報及び関係性 | A |
| 意味のある順序 | A | |
| 感覚的な特徴 | A | |
| 判別可能 | 色の使用 | A |
| 音声の制御 | A | |
| コントラスト(最低限レベル) | AA | |
| テキストのサイズ変更 | AA | |
| 文字画像 | AA | |
| コントラスト(高度レベル) | AAA | |
| 小さな背景音、または背景音なし | AAA | |
| 視覚的提示 | AAA | |
| 文字画像(例外なし) | AAA |
原則:操作に関わるウェブアクセシビリティ
| グループ | 項目 | レベル |
|---|---|---|
| キーボード操作可能 | キーボード | A |
| キーボードトラップなし | A | |
| キーボード(例外なし) | AAA | |
| 十分な時間 | タイミング調整可能 | A |
| 一時停止、停止及び非表示 | A | |
| タイミング非依存 | AAA | |
| 割り込み | AAA | |
| 再認証 | AAA | |
| 発作の防止 | 3回のせん(閃)光、またはしきい(閾)値以下 | A |
| 3回のせん(閃)光 | AAA | |
| ナビゲーション可能 | ブロックスキップ | A |
| ページタイトル | A | |
| フォーカス順序 | A | |
| リンクの目的(コンテキスト内) | A | |
| 複数の手段 | AA | |
| 見出し及びラベル | AA | |
| フォーカスの可視化 | AA | |
| 現在位置 | AAA | |
| リンクの目的(リンクだけ) | AAA | |
| セクション見出し | AAA |
原則:理解に関わるアクセシビリティ
| グループ | 項目 | レベル |
|---|---|---|
| 読みやすさ | ページの言語 | A |
| 一部分の言語 | AA | |
| 一般的でない用語 | AAA | |
| 略語 | AAA | |
| 読解レベル | AAA | |
| 発音 | AAA | |
| 予測可能 | フォーカス時 | A |
| 入力時 | A | |
| 一貫したナビゲーション | AA | |
| 一貫した識別性 | AA | |
| 要求による変化 | AAA | |
| 入力支援 | エラーの特定 | A |
| ラベルまたは説明 | A | |
| エラー修正の提案 | AA | |
| エラー回避(法的、金融及びデータ) | AA | |
| ヘルプ | AAA | |
| エラー回避(全て) | AAA |
原則:堅ろうに関わるアクセシビリティ
| グループ | 項目 | レベル |
|---|---|---|
| 互換性 | 構文解析 | A |
| 名前(name)、役割(role)、及び値(value) | A |
(引用:WAIC|JIS X 8341-3:2016 試験実施ガイドライン)
ウェブアクセシビリティ対応に便利なツール

ウェブアクセシビリティ導入ガイドブック
デジタル庁が、これからウェブアクセシビリティ対応を始める行政官や事業者向けに、具体的な取り組み方のガイドブックを公開しています。外部委託業者との円滑なコミュニケーションを手助けするものとして作成されています。
miChecker(エムアイチェッカー)
総務省が提供している、ウェブアクセシビリティの自動チェックツールです。miCheckerは、サイトURLを入力するだけで、アクセシビリティの問題点を洗い出すことができます。無料で利用できますが、OSがWindowのみ、チェック精度も2〜3割程度のため、目視による確認作用も合わせて必要です。
UserWay(ユーザーウェイ)

UserWayは、サイトを大幅に回収させることなく、ウェブアクセシビリティの対応ができるSaas型のツールです。
AI機能を搭載することで、サイトを自動的に改善、ユーザーによる簡単な操作で見やすい環境設定を可能としています。
ウェブアクセシビリティの国際基準であるWCAG2.1にも適合しており、サイトの改修に必要な時間とコスト、メンテナンス作業の負担が少ないので、初めて取り組む事業者におすすめのツールです。
まとめ
今回はウェブアクセシビリティについて、義務化の背景と概要、対応するための具体的な手順について解説しました。
ウェブアクセシビリティへの対応は、義務化に対応することだけを意味するのではなく、
- 事業者の社会的責任の遂行
- ブランドイメージの向上
- SEO対策による集客アップ
など、さまざまな効果が期待できる施策です。
しかし、ウェブアクセシビリティの対応は一朝一夕にはいかないものです。専門的な知識に加えて、時間とコストが必要となるでしょう。本記事を参考に、少しずつでもサイトのウェブアクセシビリティ対応を始めるきっかけにしてみてください。

